
编者按:有同学问魔兽海报中的这种酷炫的立体字效果是怎么做出来的,其实临摹起来不难,今天刘远航同学就从头开始带大家做一遍,8个步骤轻松搞定。源文件已打包,学起来!
源文件打包 百度云下载:http://pan.baidu.com

1. 建个文件背景黑色,第一步当然是打字,电影里的这个字体我没找到一模一样的,找个近似的吧,这个字体:LifeCraft,原版的魔兽世界貌似用的就是这个。

2. 观察一下原图中的立体部分,高光光源是在右上方,左下是有点橙色的反光。

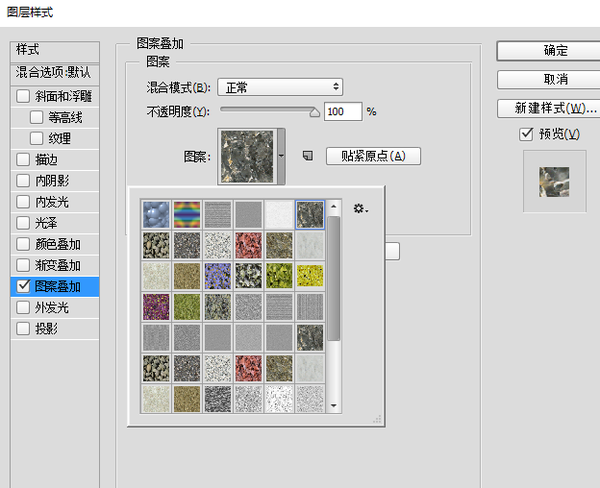
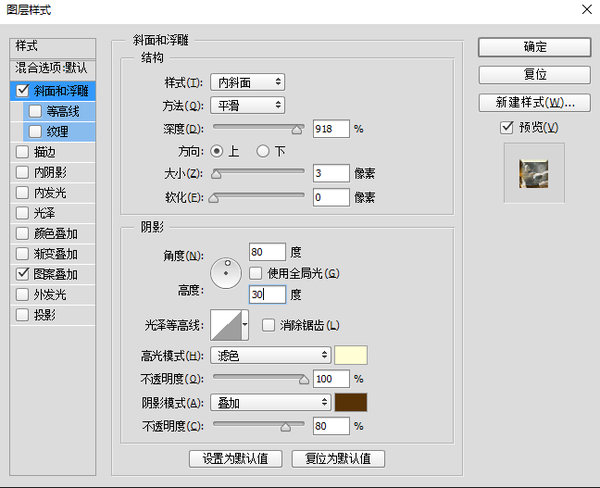
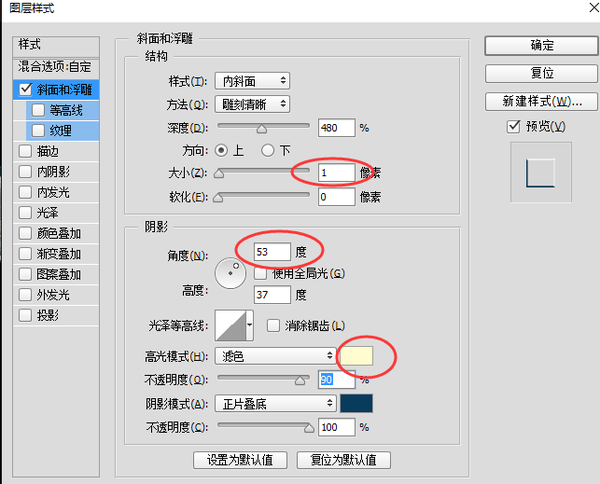
所以我们在先随便叠加一个“纹理”之后,(这个是PS自带的岩石纹理,看起来也还可以,你也可以使用其他金属的纹理)先来给他做这样的斜面浮雕,浅黄色滤色的高光,暗橙色的阴影。



3. 然后复制放大,按住快捷键Ctrl+alt+T,等比放大一个像素,然后双击确定后就是直接复制出来一个放大后的图层,

4. 下面就可以使用Ctrl+Shift+Alt+T这个快捷键来重复刚刚的变形操作了,按个几下看看差不多是你想要的厚度就可以了,我这里按了9个图层差不多,看下效果

5. 最上面的那层,我们主要来修改下他的斜面浮雕方式,观察原图,前面的部分是蓝灰色的,高光在左下,而且字体整体是中间字母R那里比较亮,所以等下我们还要做一个渐变的叠加。

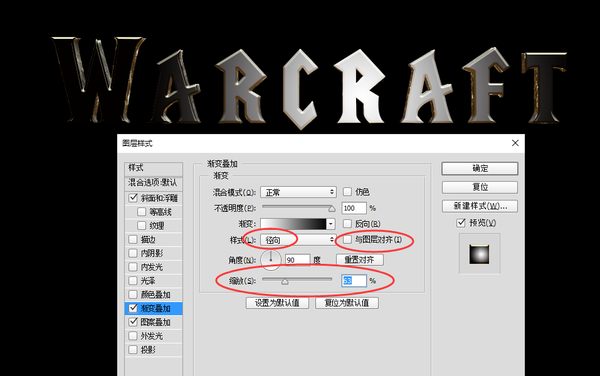
好,渐变叠加这里看下,我们通过一个径向的黑白渐变,注意图层对齐那里的选项,调整缩放来达到我们要的渐变效果,然后上面的混合模式改成叠加。

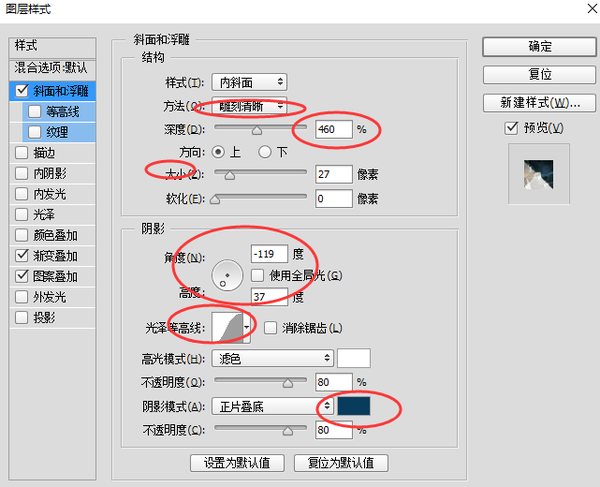
然后是斜面浮雕,选择雕刻清晰,注意深度,大小,光照角度选了一个过度柔和的曲线,阴影部分修改为深灰蓝的正片叠底。里面这些参数仅供参考,主要还是看着图调你要的感觉。

好咧效果是这样的:

6. 别急,还早呢,看原图的边缘是有一个细小的倒角边,我们把最上一层再复制一层,来做这个小倒角填充改为0,渐变叠加和图案叠加统统去掉,只要一个浮雕效果。

做一个像素的,光源反向的浮雕效果:


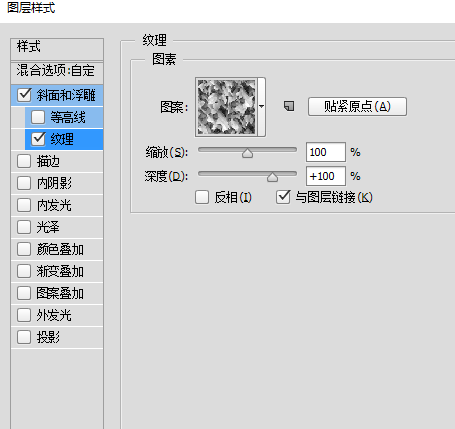
7. 我们把这一层”拷贝10“也再复制一层,添加一点文字表面的纹理,悬着斜面浮雕的纹理加一个杂色的纹理,让他稍微有点凹凸感然后降一下整体的不透明度。

8.原图中,立体部分有一道疑是分层的分界线,前面W那是一道阴影,在后面字母T那好像是一道亮光。

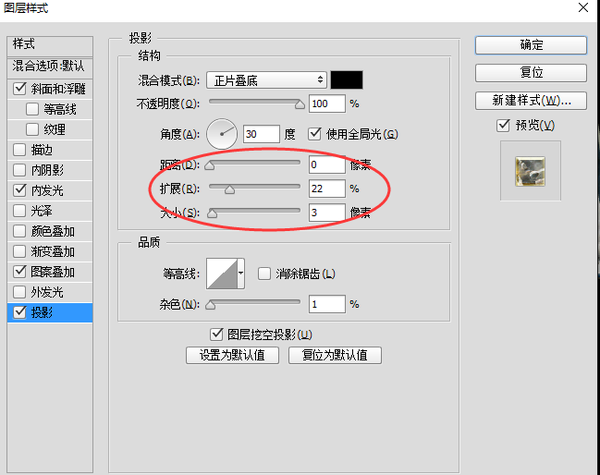
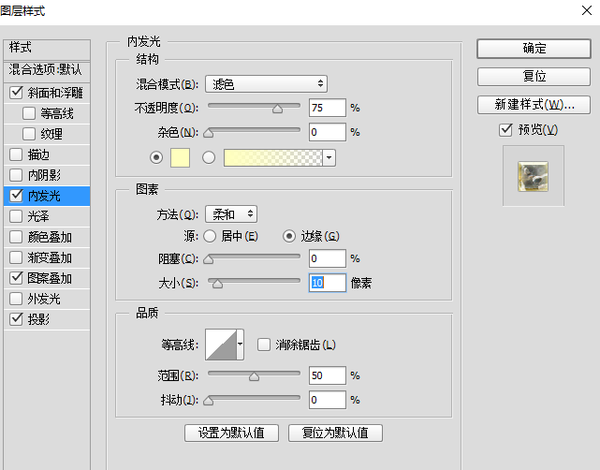
我们从刚才的几个图层中间挑一个,比如说”拷贝5“给他做个投影和内发光就会有这样的效果了,这样也显得稍微有点层次。



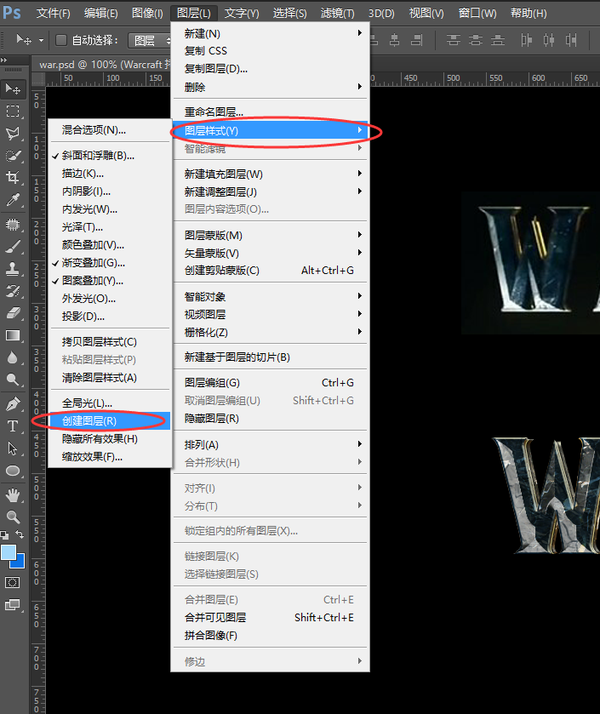
8. 其实做到这一步就差不多了,但是细节还是很不到位的,尤其是光影的变化通过这样的方法做出来的不够细腻,单纯的使用图层模式是很难表现,来吧,再回到刚刚参数多的那层”拷贝9“来进行精雕细作,选择菜单上面的图层——图层样式——创建图层。

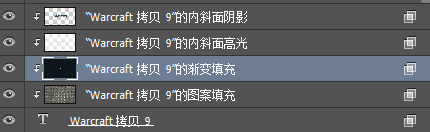
把我们刚刚做的效果都拆解成一个个的图层,用图层剪切蒙版的形式分离出来了。

现在我们可以按照每一层用画笔来刷了,渐变填充这一层。


高光和阴影我们可以用蒙版来调整那些区域的高光阴影强弱了。好,最终效果,看看差不多了吧

什么,没效果?放进海报里去就帅了啊。

【优设四月人气过万的好文】
使用素材站:
《实用干货!11个人气超高的设计素材汇总网站》自学UI设计的正确姿势:
《别着急学软件!先掌握科学有效的UI设计自学姿势(超全面)》幽默有趣的前端小课堂:
《零基础也能看懂!写给设计师的前端小知识之网页排版(附实战)》
原文地址:zhihu
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量112万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
| 优设哥向您推荐: | ||||
 PS教程!教你五分钟快速绘制大气磅礴的水墨字效果 |
 小技巧!利用PS CS6的新功能保持icon细节饱满完美 |
 这效果超火!教你创建高大上的多边形字体 |
 PS教程!手把手教你打造草堆字体特效 |
 视觉冲击力超强!用PS快速打造漫画风格字体 |
| 无觅 | ||||
